Mungkin bagi para master blogger cara ini sudah sangat kuno alias sudah di kenal sejak lama, oleh karena itu mohon di benarkan bila ada kesalahan dalam memberikan tips dan trik. Sebab cara ini saya peruntukkan bagi para blogger pemula seperti saya ini yang masih newbie.
Agar selalu ingat dan tidak kehilangan cara untuk menerapkannya ke dalam blog saya di lain waktu, maka saya sengaja membuat catatan posting ini untuk saya share, Siapa tahu para sobat juga ingin menerapkannya kedalam blog kesayangannya. Pada artikel sebelumnya yang sudah saya share adalah tentang Cara Mengatasi Widget Alexa Rank No Data, silahkan dibaca jika sobat juga mengalami hal yang sama seperti yang pernah saya alami di blog ini.
Fungsi membuat Menu Tab Multi Widget di blog ini terbukti bisa membuat tampilan widget blog menjadi simpel dan tidak amburadul atau acak-acakan. Karena dengan membuat menu tab multi widget di blog, maka widget akan menjadi satu tampilan atau memiliki efek show hidden widget. Intinya adalah dapat menghemat tempat dalam blog, sebab menu tab multi widget ini dapat berisi banyak widget. Tentunya hal ini sangat berguna sekali bagi blogger yang mengutamakan kerapian, apalagi blog yang banyak sekali memasang widget.
Agar sobat tidak penasaran tentang tampilan menu tab multi widget di blog ini seperti apa, sobat bisa langsung melihat contoh dan efeknya pada widget followers blog KUCOPAS ini. Lihat gambar screenhot berikut.
Sedikit penjelasan untuk sobat tentang Menu Tab Multi Widget ini tampilannya sekilas hampir sama dengan menu tab view tanpa edit HTML, namun perbedaannya adalah cara penerapannya yang sangat simpel dan mudah untuk di lakukan oleh para blogger pemula seperti saya ini, oleh sebab itu cara ini juga di sebut dengan Simple Tab View JQuery. Karena sifatnya menu tab multi widget ini akan secara otomatis membuat widget menjadi multi tab atau show hidden widget.
Untuk Cara Membuat Menu Tab Multi Widget Di Blog, caranya sangat mudah. silahkan sobat mengikuti langkah-langkahnya dengan teliti dan benar seperti berikut di bawah ini:
1. Langkah yang pertama, silahkan sobat >> Login atau Masuk ke Blogger.com menggunakan akun sobat.
2. Pada "Dashboard" tampilan blogger baru, pilih menu >> Template >> Edit HTML >> Lanjutkan.
3. Silahkan sobat cari kode </head> (Gunakan CTRL+F untuk mempermudah pencarian) Jika sudah ketemu, sekarang sobat tambahkan kode warna Merah berikut tepat di atas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
4. Simpan Template.
Catatan:
- Jika dalam template sobat sudah ada kode warna Merah diatas, maka sobat tidak perlu menambahkan lagi kedalam template blog sobat. Karena efeknya Menu Tab Multi Widget tidak bisa berfungsi dengan baik bahkan bisa menjadi eror.
- Setelah kode di atas tersimpan di dalam template blog, sekarang kita menuju ke penerapan kode CSS-nya ke dalam widget blog sobat. Silahkan sobat perhatikan baik-baik trik berikut.
Masukkan semua kode CSS warna Biru di bawah ini kedalam kotak HTML/JavaScript.
<style type="text/css"> .blogtabs {padding: 0px !important;border: 0 solid #bbb;} .blogtabs h2 {float: left;margin: 0 2px 4px 0;font-size: 13px;color:white;padding: 3px 5px;border: 1px solid #bbb;overflow: hidden;position: relative;background: green;cursor:pointer;} html .blogtabs h2.active {background: #fff;color:green;} .blogtabs .widget-content {border: 1px solid #bbb;padding: 0px;background: #fff;clear:both;margin:0;} .btab, #showtabs {display:none;} </style> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script> <script type="text/javascript" src="http://kucopas-js.googlecode.com/files/SimpleTabViewJQuery.js"></script> <script type="text/javascript"> $(document).ready(function() { $('#showtabs').simpleBlogTab ({organictabs: 4}); }); </script> <div id="showtabs"></div>
6. Simpan Gadget.
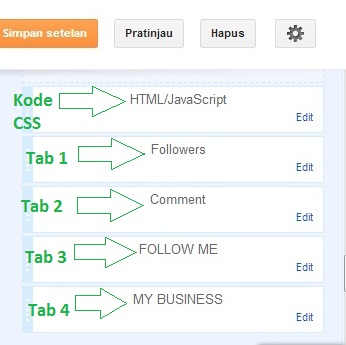
Agar widgetnya dapat menyatu dan menjadi multi tab widget, maka cara penerapan widget di blog harus tersusun seperti gambar screenshot berikut di bawah ini.
Keterangan:
- color:white adalah warna relatif judul menu tab multi widget.
- background: green adalah warna background relatif menu tab multi widget.
- color:green adalah warna aktif judul menu tab multi widget saat di klik.
- background: #fff adalah warna background aktif menu tab multi widget saat di klik.
- organictabs: 4 adalah banyaknya jumlah widget yang akan menjadi multi tab widget. Silahkan sobat ganti nilainya sesuai dengan jumlah widget yang ingin sobat jadikan multi tab widget.
Demikian tips dan trik tutorial blog yang mengulas tentang Cara Membuat Menu Tab Multi Widget Di Blog, jika ada kekurangan dan pertanyaan yang berhubungan dengan trik ini, silahkan sobat berkomentar dalam form komentar yang tersedia. Semoga artikel yang saya share ini bisa sangat bermanfaat bagi sobat KUCOPAS semua.
Selamat Berkarya
A.D.C Indonesia


0 komentar:
Posting Komentar